
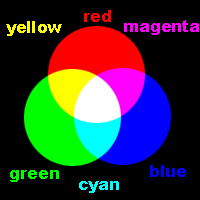
RGB三原色混合後示意圖
數位影像基本概念
★電腦繪圖演進★
電腦的應用開始於一九四六年,最初使用於數字的計算及資料的處理,但由於當時的設備龐大又昂貴,非一般藝術家所能擁有,故早期的電腦繪圖,大多是技術人員閒暇時的遊戲之作。他們利用印表機或繪圖機,作出以數字或文字排列成的黑白圖形或線畫。到1960年,開始有電腦繪圖(Computer Graphics) 一詞的出現,直到一九七0年代末期,電腦繪圖才由黑白的線畫,進入色彩繽紛的電腦繪圖世界。
★常用的顏色模式★
1.光的三原色 RGB(紅 Red、綠 Green、藍 Blue)
人眼所見的各種色彩是因為光線有不同波長所造成的,經過實驗發現,人類肉眼對其中三種波長的感受特別強烈,只要適當調整這三種光線的強度,就可以讓人類感受到『幾乎』所有的顏色,這三個顏色稱為光的三原色(RGB),就是紅(red),綠(green),藍(blue)。
所有的彩色電視機、螢幕都具備產生這三種基本光線的發光裝置。因為這三種光線的混合幾乎可以表示出所有的顏色,因此電腦裡頭就用RGB三個數值的大小來標示顏色,每個顏色用8bit來記錄,可以有0~255,共256種亮度的變化,三種乘起來就有一千六百多萬種變化,這也是我們常聽到的24 bit全彩。
所謂的光線是越加越亮,因此兩兩混合可以得到更亮的中間色:黃(yellow)、青(cyan)、洋紅(magenta);三種等量相加可得到白色。電腦繪圖的功力想要更上一層樓的話,各種顏色的混合關係一定要能瞭解,這樣才能把影像按自己的意思加以調整,而不是憑空任意嘗試。
至於補色是指完全不含另一種顏色,例如黃色一定是由紅綠兩色合成,完全不含藍色,因此黃色稱為藍色的補色,從色相圖中可以看到兩個補色隔著白色相對。將兩個補色相加會得到白色。
|
RGB三原色混合後示意圖 |
2.印刷三原色CMYK(青 Cyan、洋紅 Magenta、黃 Yellow、黑 Black)
顏料的特性剛好和光線相反,顏料是吸收光線,而不是增強光線,因此顏料的三原色必須是可以個別吸收紅、綠、藍的顏色,那就是紅綠藍的補色:青、洋紅與黃色(CMY),以濃度0~100%來表示。
把黃色與青色顏料混合起來,因為黃色顏料會吸收藍色光,青色顏料會吸收紅色光,因此最後只剩下綠色光可以反射出來,這就是黃色加青色顏料會變成綠色的道理。 理論上將印刷三原色混合之後,應該可以將紅綠藍光通通吸收而得到黑色,只是現實生活中並找不到這種光線吸收、反射特性都十分完美的顏料,將三種顏色混合後還是會有些許光線反射出來,而呈現暗灰色或深褐色。事實上除了黑色外,用顏料三原色也無法混和出許多暗色系的顏色,為了彌補這個缺點,因此實際印刷的時候會額外加入黑色的顏料,以解決無法產生黑色的問題。因此就有所謂CMYK的色彩模式,K表示黑色。
黑色的加入雖然增加可印刷的顏色範圍,卻也使顏色的調整更為複雜,例如用50%的CMY可以混合成灰色,但我也可以直接用50%的黑色來產生,變成同一種顏色有不同的混和方法,在加上顏料的透明度、乾燥速度、紙張吸墨程度及作業流程種種條件的不同,使得顏色的控制成為印刷的一大問題,如果你的作品需要送印刷廠的話,一定要對CMYK有相當程度的瞭解才行。
|
CMY三原色混合後示意圖 |
3.HSB(色相 Hue、色彩飽和度 Saturation、亮度 Brightness)
色相︰泛指所有顏色。
色彩飽和度︰顏色的鮮豔程度。
亮度︰或稱輝度,由在顏色中加入白色的多寡來決定。
★圖形構成的基本單位★
對電腦而言,所有人眼所見的影像都是螢幕上一連串的光點的構成的,這些光點是電腦顯示的最小單位,稱為像素(pixel);光點的數量越多,越能表現影像細微的部分,其品質,檔案大小也相對增加;反之,像素越少,在影像邊緣的地方容易產生失真的鋸齒狀﹝類似馬賽克的形狀﹞。
一個點、一個點的「像素」構成的集合體稱為「解析度」─ Dot Per Inch(DPI)或是 Pixel Per Inch(PPI), 一般電腦螢幕的畫面呈現、數位相機以及印表機的列印品質都可以用解析度來區分畫質的好壞,解析度越高畫質越好。
|
◎小技巧◎ 將畫面上的圖片換算為實際列印大小的公式 (影像的長 或 寬) / 印表機解析度 = 影像的實際尺寸(英吋) x 2.54 = 列印尺寸(公分)
|
★點陣圖與向量圖★
1.點陣圖
點陣圖用像素的方式紀錄影像中所有使用到的顏色,再像拼圖一樣一點一點的組成整張影像。點陣圖的尺寸越大,存檔時所佔的空間也越大。因為整張點陣圖的所有資料就是這些像素,因此圖案只要經過縮小、變形等處理, 許多像素就會在運算的過程中被修改或是消失掉,而永遠無法復原。
點陣圖雖然修改不易,但是卻可以用像素忠實紀錄下所有的影像資訊, 各種光影、模糊的效果也只有點陣圖軟體才做得到,因此較適合自然的圖案表現。
2.向量圖
向量圖以「數學運算」為基礎,用點、線、面 、圓形、矩形等幾何圖形組成整張影像,向量圖所儲存的是每個幾何圖形的數學資料,例如每條線段的座標、圓形的圓心半徑等,在圖形放大、縮小或變形時所有的數學資訊都會重新計算,不會牽涉到解析度的問題,當然也就不會有影像放大後會產生鋸齒狀的問題發生。
★參考網站★
傑克網 http://www.ctk.com.tw/jackweb/graphic/